当サイトでは開設まもない頃から無料テーマ【simplicity2】を使用させてもらっていました。
その後、作者のわいひらさんが、パワーアップしたテーマ【Cocoon】をリリース。7月には正式版が公開される予定なので「ほとんどの不具合は改善されているだろう」と、当サイトでも【Cocoon】へ移行をしてみました。
【Cocoon】の使い勝手は最高で、有料テーマはもういらなくなるのでは?という方が多いのも納得のクオリティ。もはやワードプレス初心者が無料テーマを選ぶなら【Cocoon】一択かもしれません。
ただ、移行してみて、一点だけ気になる点が。
インスタグラムの投稿を埋め込んだ記事の表示が、少しおかしくなる不具合がありました。
ブログにインスタ投稿を埋め込む方も多いと思うので、解決法を共有しておこうと思います。
※投稿画面ではクォーテーションマーク(引用符)は出ないようにCocoon側で修正が入りました。
ただ今も、スマホでモバイル表示させると一瞬だけ画面左上に引用符があらわれます。
インスタ投稿を埋め込む場合にちょっとした不具合が
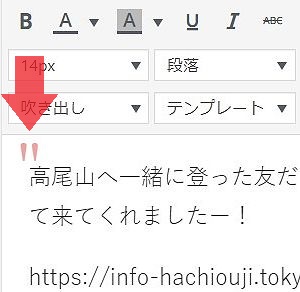
基本的には何の問題もなく移行が出来たのですが、記事の最初と最後になぜかクォーテーションマーク(引用符)が登場するようになってしまいました。

simplicityを使っていた時には、なかった現象です。
Googleは記事内における引用の割合を見ているらしいので、記事の内容すべてが引用だと判定されるのはとても困ります。

引用だらけの記事=オリジナルコンテンツではない→低品質なコンテンツ→ペナルティ
と言う流れになったら…と考えると不安になってしまいました。
Cocoonのフォーラムで不具合について聞いてみた!
Cocoonは無料テーマですが、フォーラムがとても充実しています。
simplicityの時もお世話になったのですが、質問を書き込んでしばらくすると、作者のわいひらさんだけでなく、Wordpressに詳しい方々がサポートをしてくれるのです!
まずは自分で検索するのが基本ですが、調べてもわからなかったので、フォーラムへ書き込みをしてみたところ、半日ほどで解決できました。
【解決】Cocoon(simplicity)でインスタ投稿を埋め込む方法
教えていただいた方法がこちらになります。
CSSをeditor-style.cssに追記する
ひょっとすると、初心者の方が見るかもしれないので、順を追ってやり方を書いておきます。
まず、ダッシュボードから【外観】→【テーマの編集】にはいります。

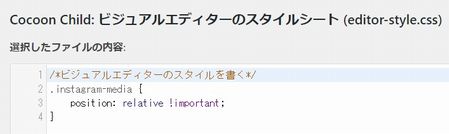
右側の【ビジュアルエディターのスタイルシート(editor-style.css)】を選びます。

以下のCSSをコピーして、子テーマのeditor-style.cssに追記します。
.instagram-media {
position: relative !important;
}
ファイルを更新すればOKです!
全ての記事から、いらない引用符は消えていました。
埋め込み表示がおかしくなる(重複など)場合にも
フォーラムで解決方法を教えてくださったかうたっくさんによると、simplicityでも似たような現象が起きたことがあったそう。その方の場合は、インスタ画像が重複してしまったり、表示そのものにも影響していたとのことでした。
もしCocoonでも同じような現象が起きてしまった方がいたら、今回の方法を試してみるとなおるかもしれません。
試す際には、バックアップをお忘れなく!
インスタ埋め込みを試してみた結果
読者様から「CSSへの追記をしてもダブルクォーテーションが消えない」とのお問い合わせをいただいたので、実際に埋め込んでみました。
↑私の持っているデバイス(iPhone、iPhone、パソコン)では、特に問題なく表示されています。
そこで、私が今回、インスタグラムを埋め込んだ方法を説明しておきます。
※この記事を書いた時と違い、WordPressブロックエディタ(Gutenberg)を使用しています
- インスタグラムの投稿から「埋め込みコード」をコピー
- ブロックから「カスタムHTML」を選び、埋め込みコードをはる
ブロックエディタには、「埋め込み」というブロックも用意されていますが、インスタグラムの場合「カスタムHTML」ではないと、うまく埋め込みできませんでした(私の知識不足の可能性はあります)

当サイト内で、記事の上部などにダブルクォーテーションマーク(引用符)を見かけた方は、お問い合わせからご連絡いただければ幸いです!
この記事が、読んでくださった方の参考になればと思います。それでは最後まで読んでくださり、ありがとうございました!